Windows XP самая популярная на данный момент операционная система. В этой статье ми попытаемся рассказать Вам, как сделать свою операционную систему более красивой, чем есть или просто не похожей на другие, как создать свой собственный экран входа в систему, то есть Logon User Interface.
В этой статье затрагиваются элементы работы с графическими изображениями. Я использую в своей работе Photoshop, и любые ссылки на графическое программное обеспечение приводятся в терминологии Photoshop, Вы можете пользоваться привычными Вам графическими редакторами.
Программные требования
Инструментами, которые мы будем использовать в нашей работе, будут: компилятор/декомпилятор ресурсов, мы будем пользоваться приложением ResHack.

Эта программа крайне проста в использовании и не требует специальных навыков. После установки компилятора, Вам понадобится редактор графических изображений. И еще необходимо иметь программу для переключения пользовательских интерфейсов, мы рекомендуем приложение XPLogon UI,

которое можно скачать перейдя по ссылке. Только после этого перейдем к созданию нового интерфейса.
Работа с графикой
Создадим отдельную папку для хранения того, что вы будете создавать в процессе работы. Открываем графический редактор. В нем начинаем создавать одну картинку – фоновое изображение, самая простая часть. Следует убедиться, что начальный размер изображения соответствует разрешению вашего монитора, то есть, если Вы установили разрешение 1280 на 1024, то и размер картинки должен быть 1280 на 1024. Дальше просто наносите, какое хотите, фоновое изображение. После этого определяете место расположения кнопок и иконок входа в систему. Пока их рисовать не надо, сделаете это чуть позже.
После завершения работы с фоновым изображением, сохраняем его в родном для используемого графического редактора формате, в моем случае в PSD-файле. Дальше нужно отредактировать или создать несколько изображений для должного функционирования экрана входа в операционную систему. Шаблоны для этих изображений нужно вытащить из файла logonui.exe.
Использование ResHack
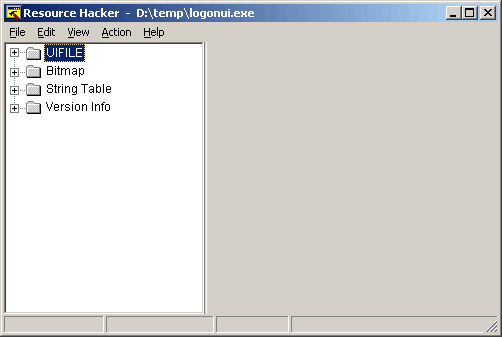
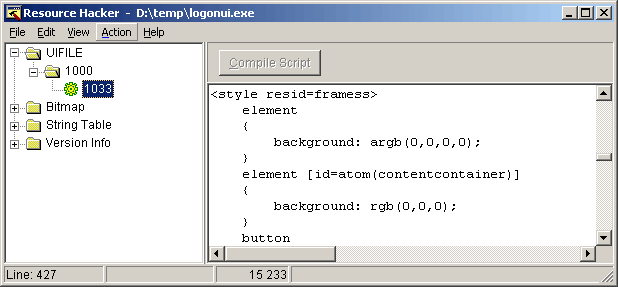
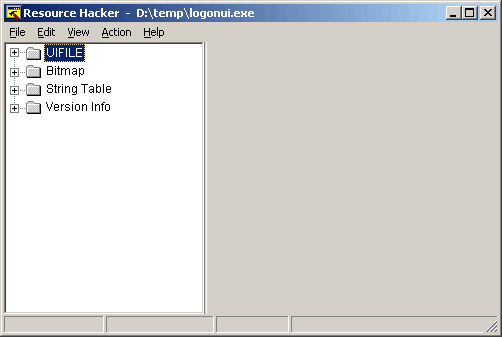
На вашем компьютере найдите файл logonui.exe, по умолчанию он расположен в папке Resources в установочном каталогеWindows, и скопируйте его в созданную Вами папку для изображений, относящихся к новому проекту. Запускаете ResHack, в приложении открываем меню «File» потом «Open» и выбираем копию файла logonui.exe. Открыв его, увидите пустое поле справа и дерево папок ресурсов слева.
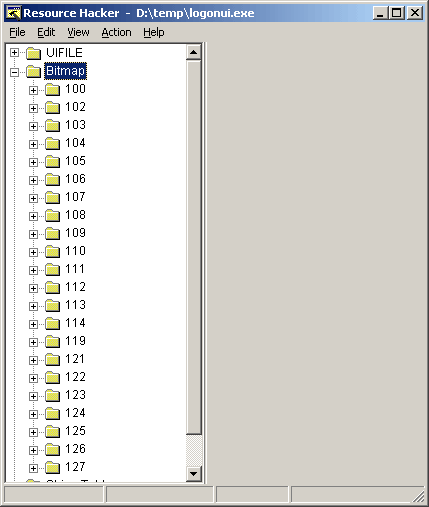
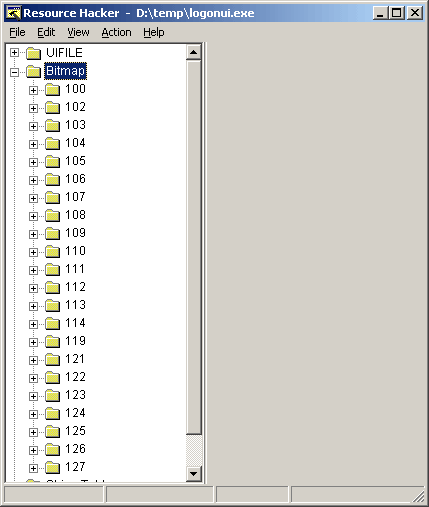
Дерево будет содержать папки Bitmap, UIFILE, Version Info и String Table. Интересующие нас графические изображения находятся в каталоге Bitmap.

Когда откроете папку Bitmap, увидите несколько вложенных папок, пронумерованных от 100 до 127. Каждая папка должна содержат одно изображение, которое относится к графическому интерфейсу экрана входа в систему, некоторые из них могут содержать даже самые незначительные детали интерфейса, опишем их все:

100 – фоновое изображение
102 – поле для ввода пароля
103 – неактивная кнопка с изображением стрелки
104 – активная с изображением стрелки
105 – неактивная кнопка вывода помощи
106 – активная кнопка вывода помощи
107 – кнопка выключения компьютера
108 – стрелка перемещения вверх
109 – стрелка прокрутки вниз
110 – стрелка прокрутки вверх
111 – полоска прокрутки
112 – поле с выбранным пользователем
113 – квадрат, в котором изображена иконка
114 – иконка, устанавливаемая по-умолчанию
119 – квадрат активной иконки
121 – активная кнопка выключения компьютера
122 – активная стрелка прокрутки вверх
123 – кнопка подсказки ввода пароля
124 – вертикальная линия
125 – линия в верху экрана
126 – линия в низу экрана
127 – активная кнопка подсказки ввода пароля
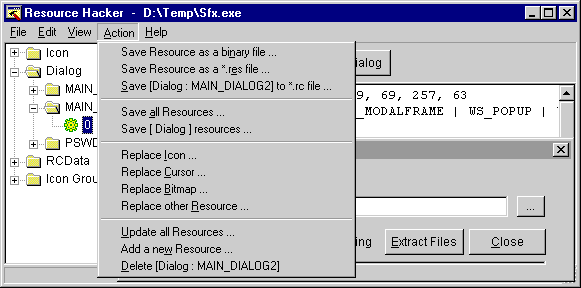
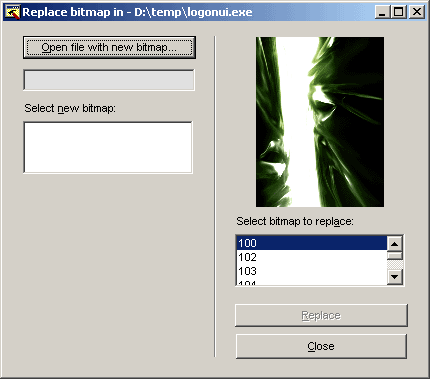
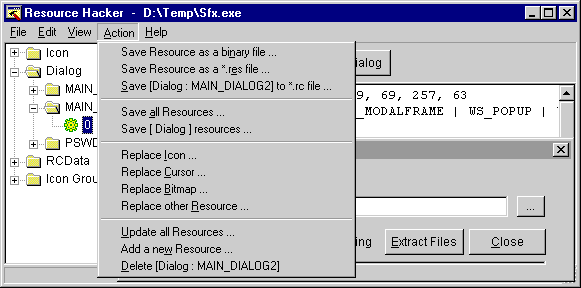
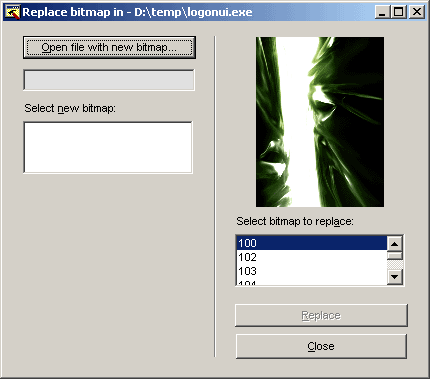
Кликаем на папку 112, потом в меню выбираете "Action" - "Save [Bitmap : 112]". В появившемся окне сохраняете изображение как "112.bmp" в вашей рабочей папке и переходите в Photoshop. Открывайте в нем файл "112.bmp" и вносите необходимые на Ваше усмотрение изменения, и сохраняете. Переключаетесь назад в ResHack и повторяете вышеописанные действия со всеми изображениями, которые пожелаете изменить. Главное не перепутать номера, что бы потом легко можно было поставить переделанные картинки обратно. Затем в ResHack выбираем в меню "Action" - "Replace Bitmap…" вот в таком окне:

и получаем возможность заменить любое изображение, находящееся внутри файла logonui.exe на отредактированное Вами.
ResHack, завершающая стадия
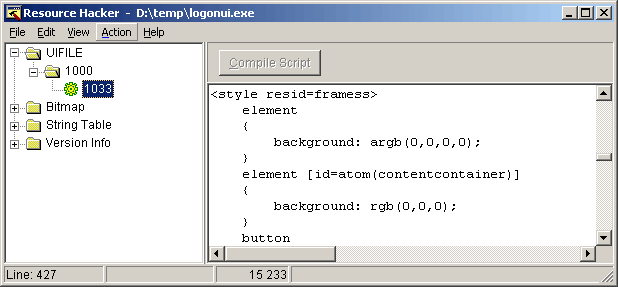
В программе ResHack открываем папку "UIFILE" в файле logonui.exe. В этой папке находим каталог "1000", а в нем ресурс "1033".

Вам может показаться, что он пустой, но если Вы прокрутите его вниз примерно на половину, то увидите начало системного кода, который управляет экраном входа в операционную систему. Каждая команда "style" описывает объект дизайна, его цвет и место расположения. В начале каждого тега есть код "resid=", в котором описывается определяемый объект. Первый объект - "frames" - это основной системный фон. В следующем коде, дальше определяется кнопка (button), ее изображение считывается из ресурса 112 (rcbmp(112,…). За фоном идут теги "style" toppanelss и bottompanelss, которые отвечают за верхнюю и нижнюю границы экрана. Любой тег "style", содержащий строку "rgb(X,X,X)" позволяет изменять цвет определяемого элемента. Цвет в данном случае пишется в раскладке RGB. После запятых между значениями не должно быть пробелов - "rgb(255,216,0)". Для определения значений RGB для нужного вам цвета рекомендую использовать цветовую палитру Photoshop. Ниже по тексту вы находятся описания многих элементов.
Мы все время говорили о цвете. Но Вы также можете менять шрифты, размеры и расположение полей с именем пользователя и ввода пароля.
Внеся необходимые изменения, нажимаем на кнопку "Compile Script" вверху правой части окна программы, после чего все изменения будут сохранены.
В папке String Table увидим каталоги 1, 2, 3, 4 и 7, которые содержат все текстовые сообщения, появляющиеся на экране при входе в операционную систему WinXP – начиная от приветствия и вплоть до сообщений об ошибках.
Пользуемся на здоровье
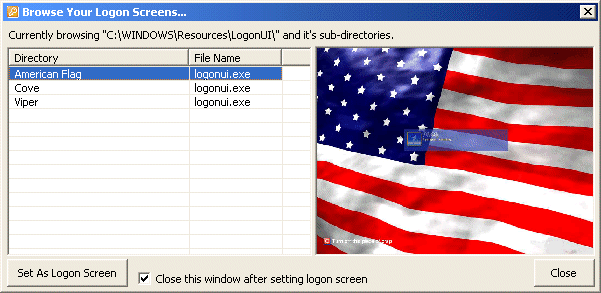
После всех выполненных действий сохраняем модифицированный файл logonui.exe. Потом открываете приложение XPLogon UI, выбираете созданный вами вариант и указываете использовать его.

Дальше завершаем сеанс текущего пользователя и начинаем наслаждаться своим творением.